2018.11.25(日)19:30投稿
無料のワードプレステーマ「Cocoon」が、非常に評価が高いので(いっちゃんも、今このテーマです)、Cocoonのダウンロード、インストールについて説明します。
Cocoonについては、ワードプレス(19)の2で少し触れています。
こちらです。
Cocoonのダウンロード、インストール
ワードプレステーマのCocoonを、スマホ(タブレット)を使ってダウンロード・インストールする方法を説明します。
作者が作ったサイトからダウンロードして、ワードプレスからインストールします。他のテーマでもやり方は同じです。
テーマのダウンロード
作者が作ったサイトのダウンロードページに行きます。
「Cocoon | SEO・高速化・モバイル最適化済みの無料WordPressテーマ」という記事です。
Cocoonのダウンロードはこちらです。
上のリンクをタップすると、下の画面になります。

ダウンロードをタップして、出た画面を下にスクロールします→

「Cocoonテーマ(親テーマ)をダウンロード」をタップ→これで、親テーマがダウンロードされます。
PHPのバージョンを確認するには、お名前.comの場合はサーバーのコントロールパネルの「PHPバージョン変更」で、Xサーバーの場合はサーバーパネルの「PHP Ver.切替」で、できます。
更に下へスクロールします。

「Cocoon子テーマをダウンロード」をタップして、子テーマがダウンロードされます。
スマホ(タブレット)にダウンロードされています。
(2) テーマのインストール
スマホ(タブレット)にダウンロードしたファイルを、ワードプレスにアップロードして、インストールします。
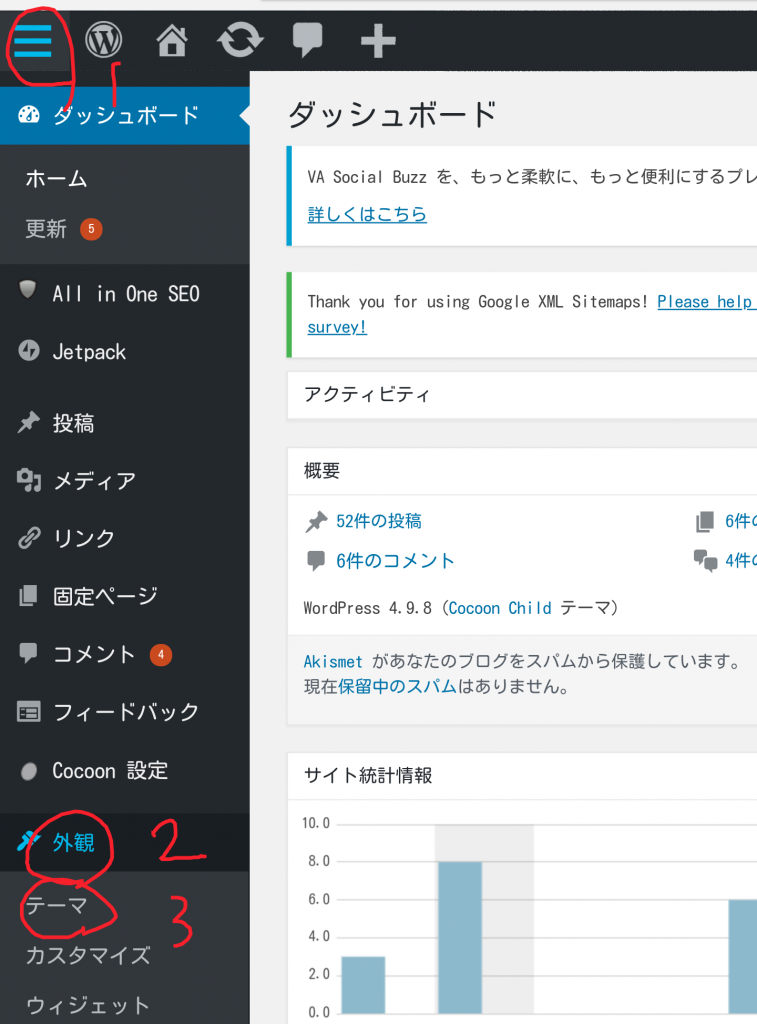
ワードプレスにログイン→

1 メニュー(三本線)タップ→「外観」タップ→「テーマ」タップ→

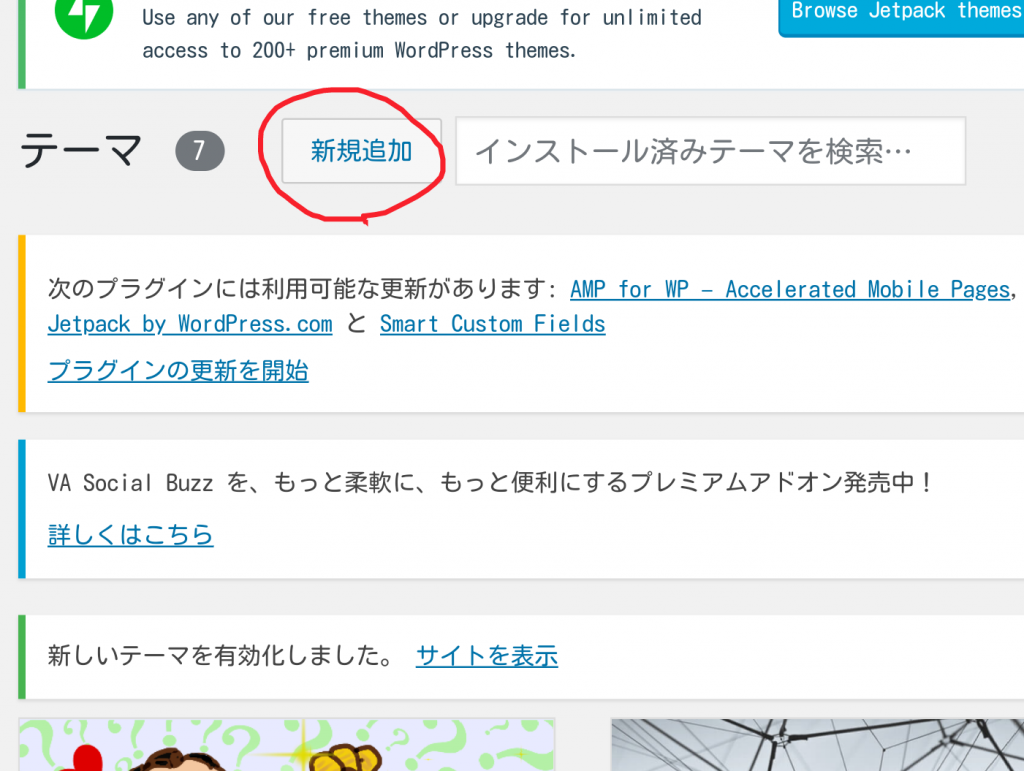
テーマ管理画面です。「新規追加」タップ→

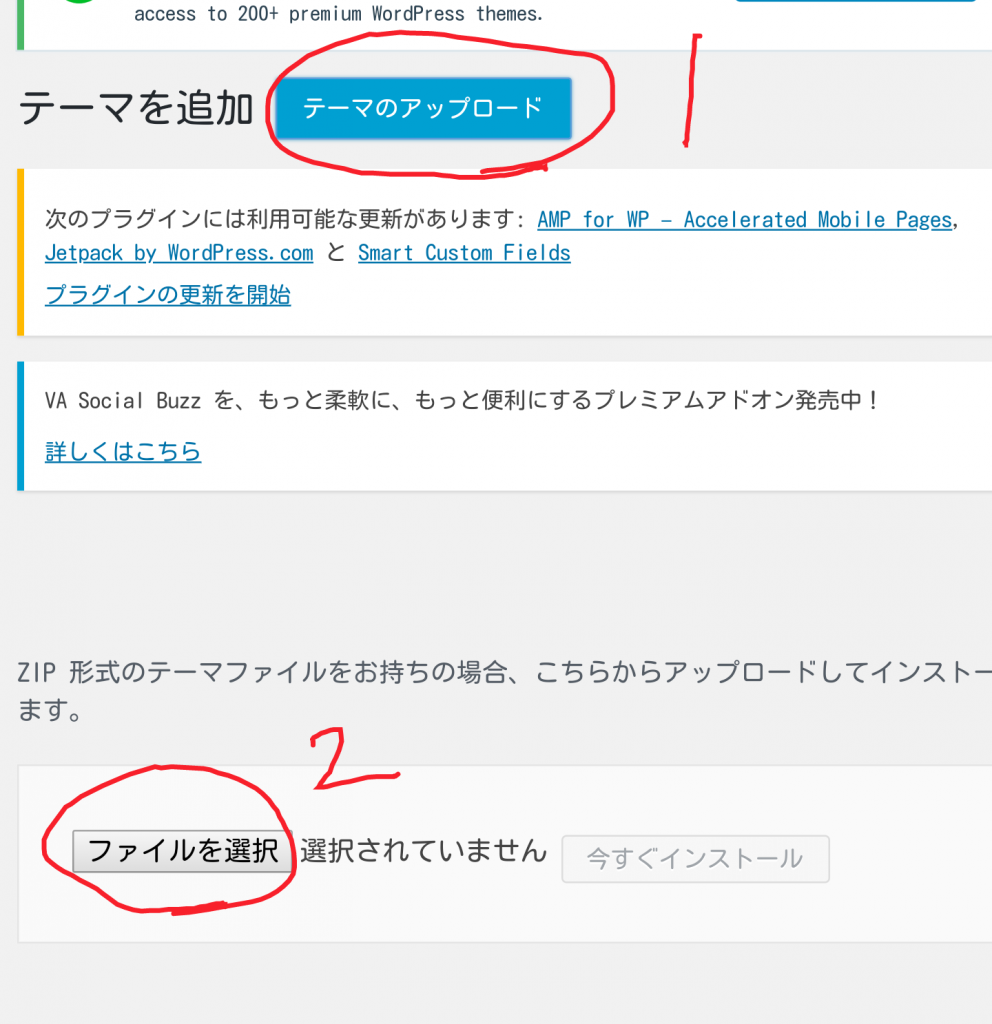
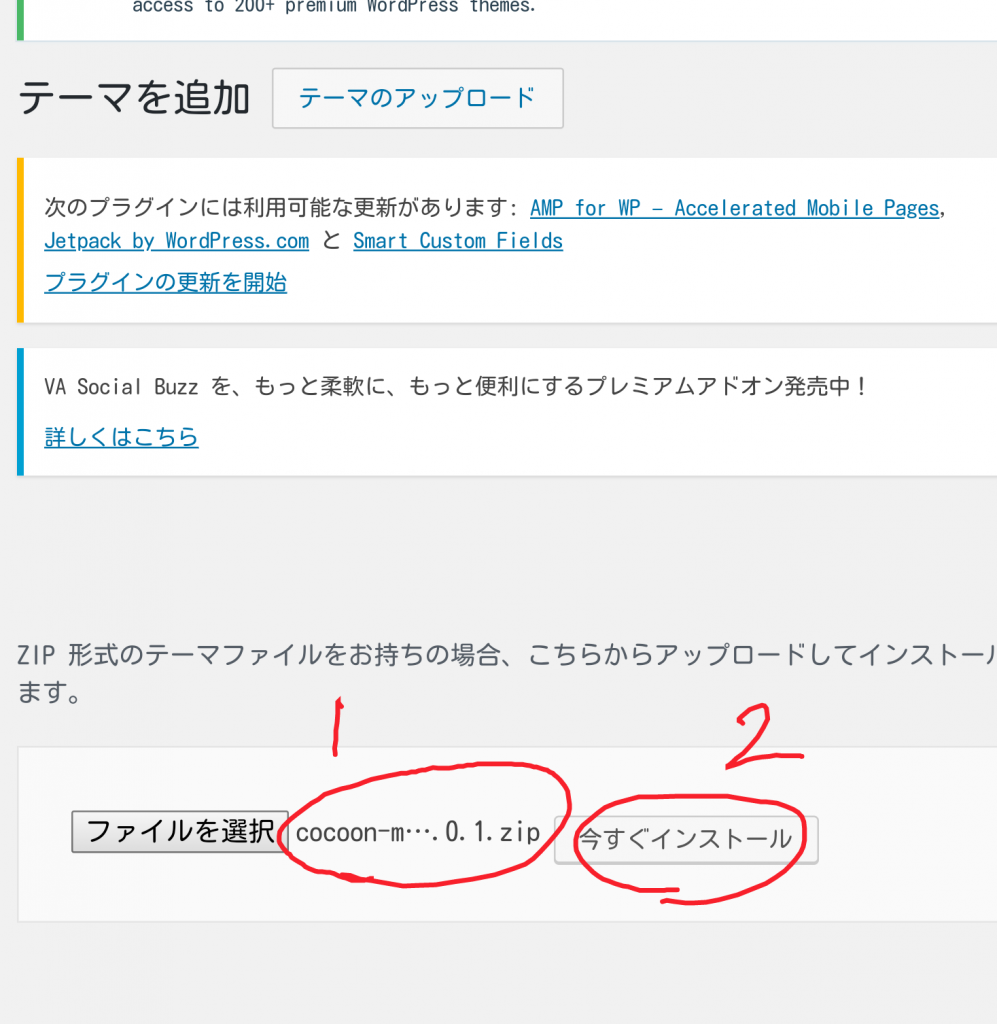
1 「テーマのアップロード」をタップ→ 2 「ファイルを選択」が出るので、タップ→

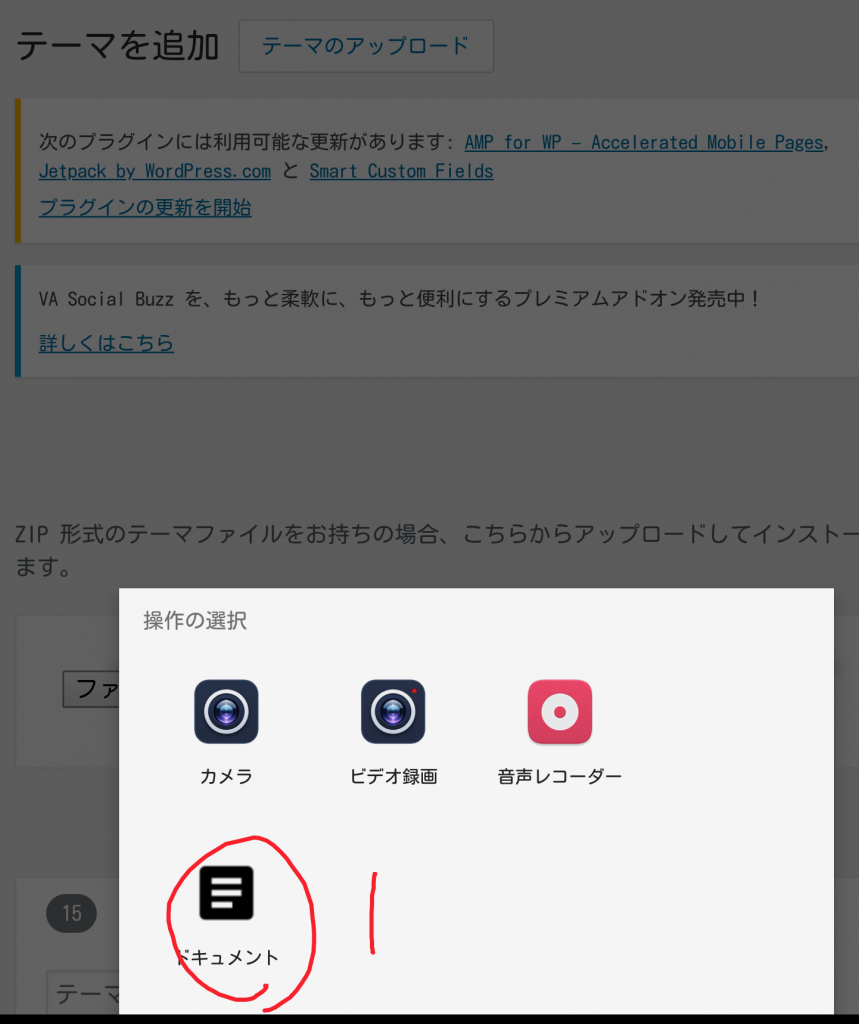
1 「ドキュメント」をタップ→

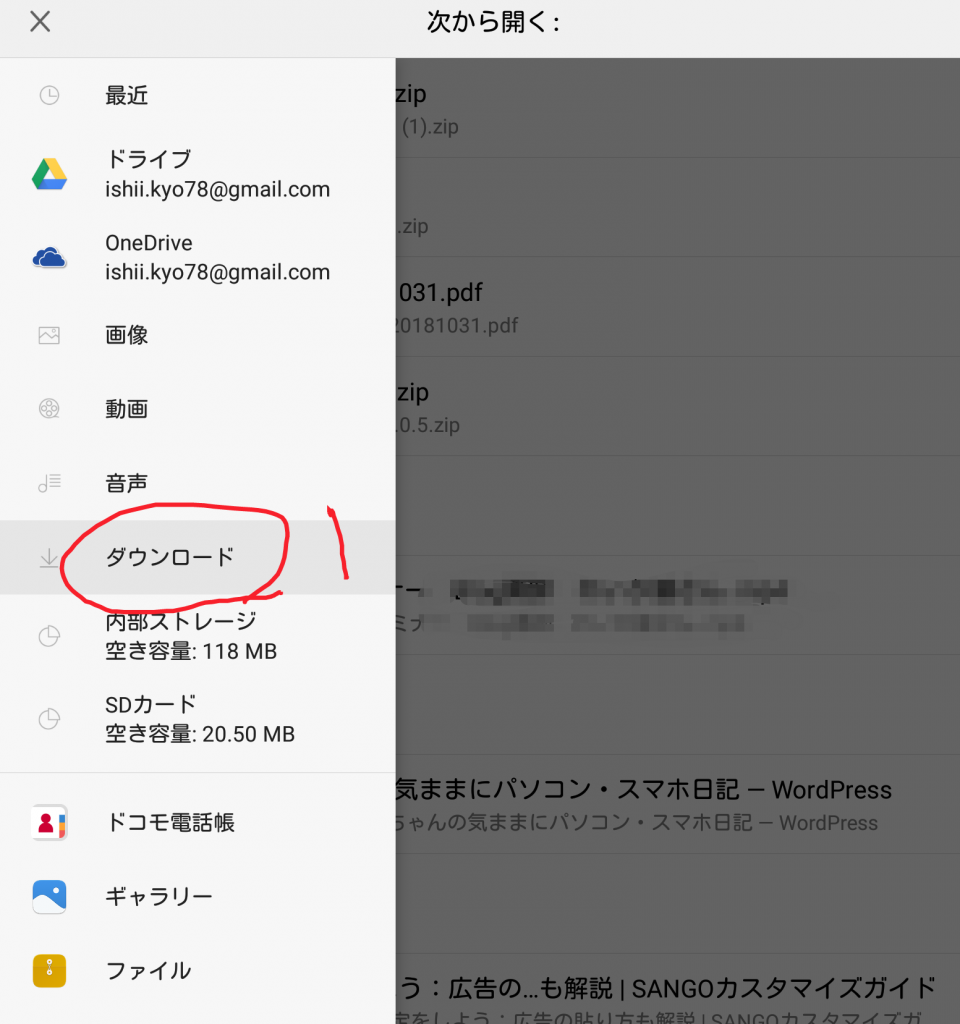
1 「ダウンロード」タップ→

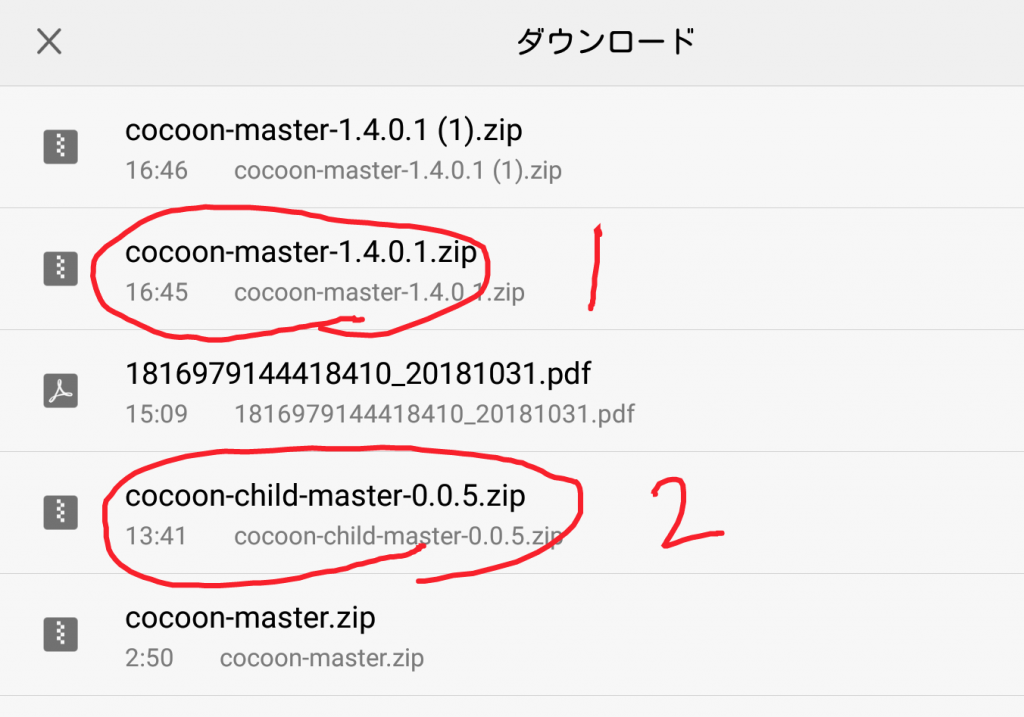
1 Cocoonの親テーマです。何回もダウンロードしたので、同じCocoon masterがいくつもあります。 2 子テーマです(childが入ってます)。 まず、1 親テーマをインストールします(タップ)→

1 親テーマが選択されました。 2 「今すぐインストール」をタップ→

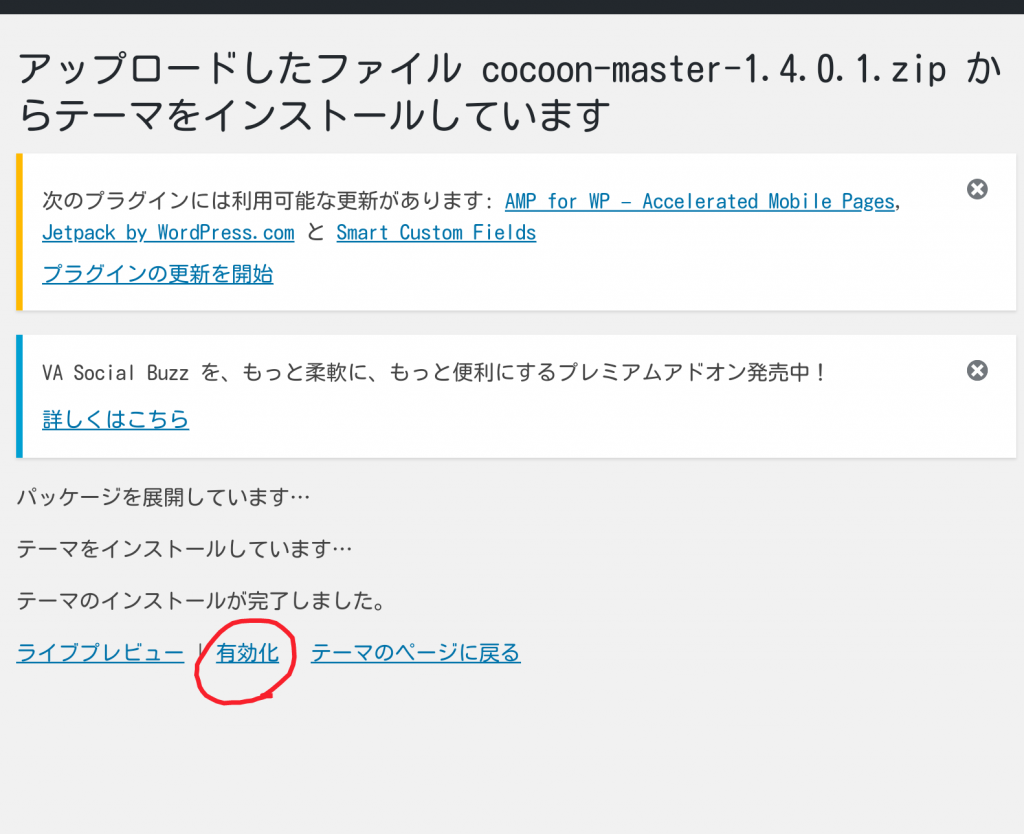
インストール画面です。インストールが完了して、1 「有効化」というのが表示されたら、それをタップ→画面が変わり、もう一度有効化→

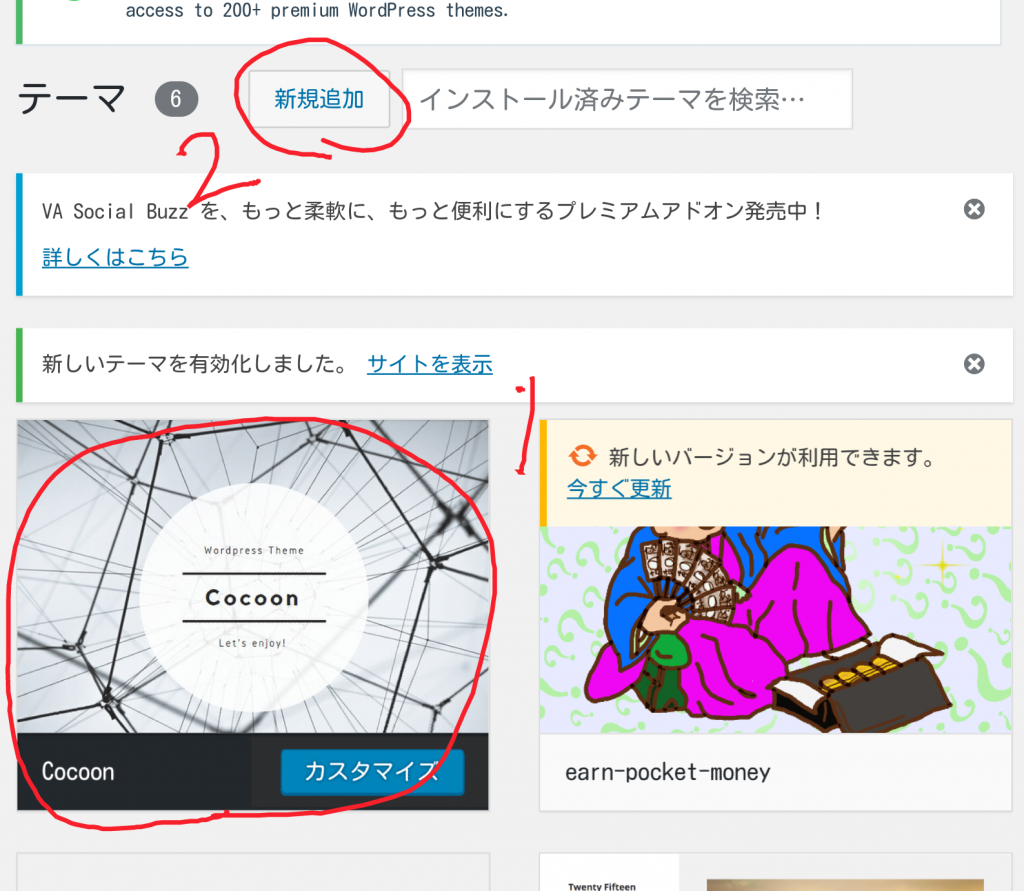
1 テーマが、Cocoonの親テーマに変更されました。
子テーマもインストールするので、2 の「新規追加」をもう一度タップして、同じ手順を繰り返します。

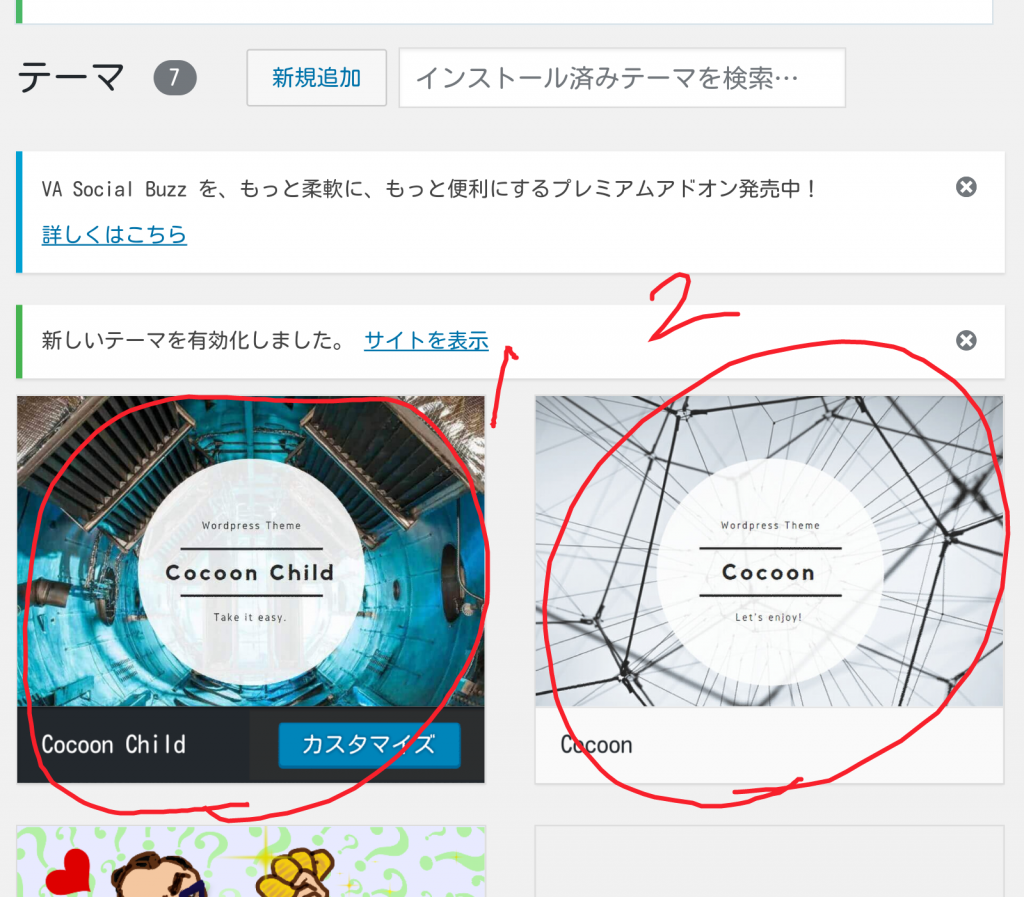
1 子テーマがインストールされて、有効化もされました(テーマが親テーマから、子テーマに変更されました)。 2 親テーマは右に移動します。親テーマをタップして、「有効化」をタップすれば、また親テーマが、テーマとして機能するようになります。
※ ところでCocoonってなぜ、親テーマと子テーマがあるんでしょう?
子テーマを使うことで、Cocoon本体をアップデートしても、設定やカスタマイズが上書きされることはないという事です。子テーマを有効化して置いた方が良さそうです。親テーマは、どう機能するんでしょうか? 良く分かりません。
3 カスタマイズをタップ→カスタマイズ画面になります。
カスタマイズは、メニュー→外観→カスタマイズでもできます。
Cocoonのアドセンスの貼り方
ワードプレスの左サイドメニューの「Cocoon設定」からアドセンスコードを貼るには、スクリプト部分を除かないとなりません。詳しくはこちらです。
Cocoonについてのブログ紹介
(1) 以下は、Cocoonについてまとめた記事です。
【WordPress】多忙な人ほど今すぐCocoonに変更すべき理由
(2) 以下の2つは、Cocoonの前身のテーマからCocoonに移行した女性のブログです。
※ 分かり易そうなので、Cocoonの前のテーマからの移行以外の場合でも、参考になるでしょう。
Simplicityの後継テーマ「Cocoon」がすごすぎて感激
これでOK!Simplicity2からCocoonに移行した時にやるべきこと
(3) Cocoonの作者が作っているサイトです。詳しいんですが、読むのが大変そう?



コメント