2019.2.3(日)23:26 投稿
※ 目次の項目をタップすると、その項目に飛びます。
ワードプレステーマ Cocoon(コクーン)
無料なのに有料級と、とても評価の高いワードプレステーマがあります。Cocoonです。
親テーマと子テーマがあり、両方インストールして子テーマの方を「有効化」しておくといいようです(親テーマだけでも機能しますが)。
※ Cocoonのダウンロード、インストールの仕方は、こちらです。
Cocoonは、一括して簡単に、全てのh2見出しの上にアドセンス広告を表示する事ができます。これだけでも、一度使ってみる価値があると思います。無料ですし。
アドセンス 審査用コードの貼り方(Cocoon編)
自分のサイトにアドセンス広告を貼るには、まずアドセンスの審査を受ける事が必要です。(お名前.comやXサーバーなどで、独自ドメインを取得して、そのドメインである程度サイトの設定をしていないと、審査に通らないようです)。
審査用コードをコピー
アドセンスへ申し込むと、コード(審査用)をサイトに貼ってくださいと指示が出ます。
審査用コードが表示されますので、コピーします。
審査用コードをCocoonに貼り付ける
ここでは、ワードプレスで作ったサイトで、テーマをCocoonにしてあるサイトへの貼り方を説明します。
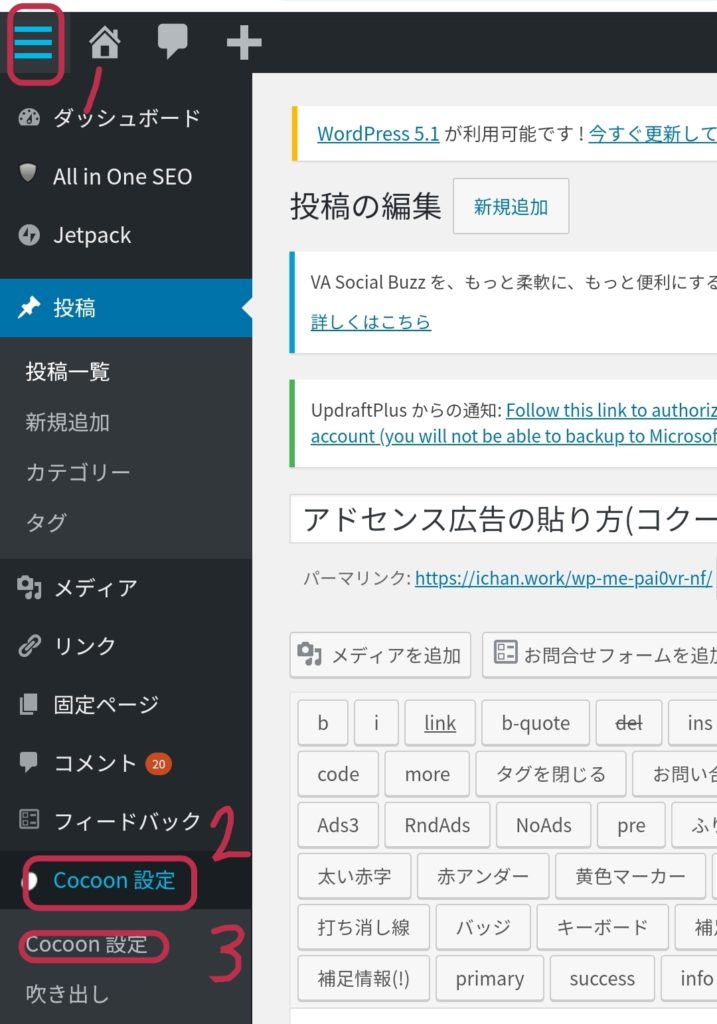
ワードプレスのダッシュボード(管理画面)を出します→

1 メニューをタップ→
2 「Cocoon設定」をタップ(Cocoonを有効化すると、Cocoon設定がメニューに追加されます)→
3 その下の「Cocoon設定」をタップ→

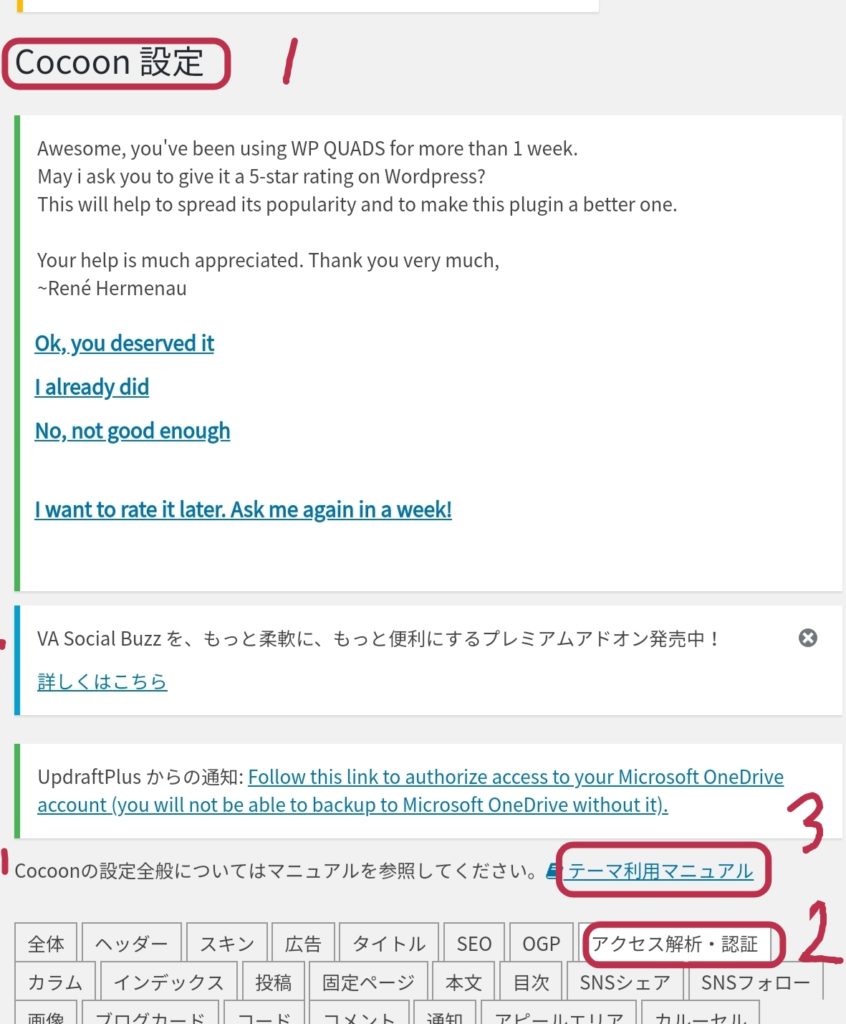
1 Cocoon設定のページが出ます。
2 アクセス解析・認証をタップ→下にスクロールします→
(3 テーマ利用マニュアルで説明があります)

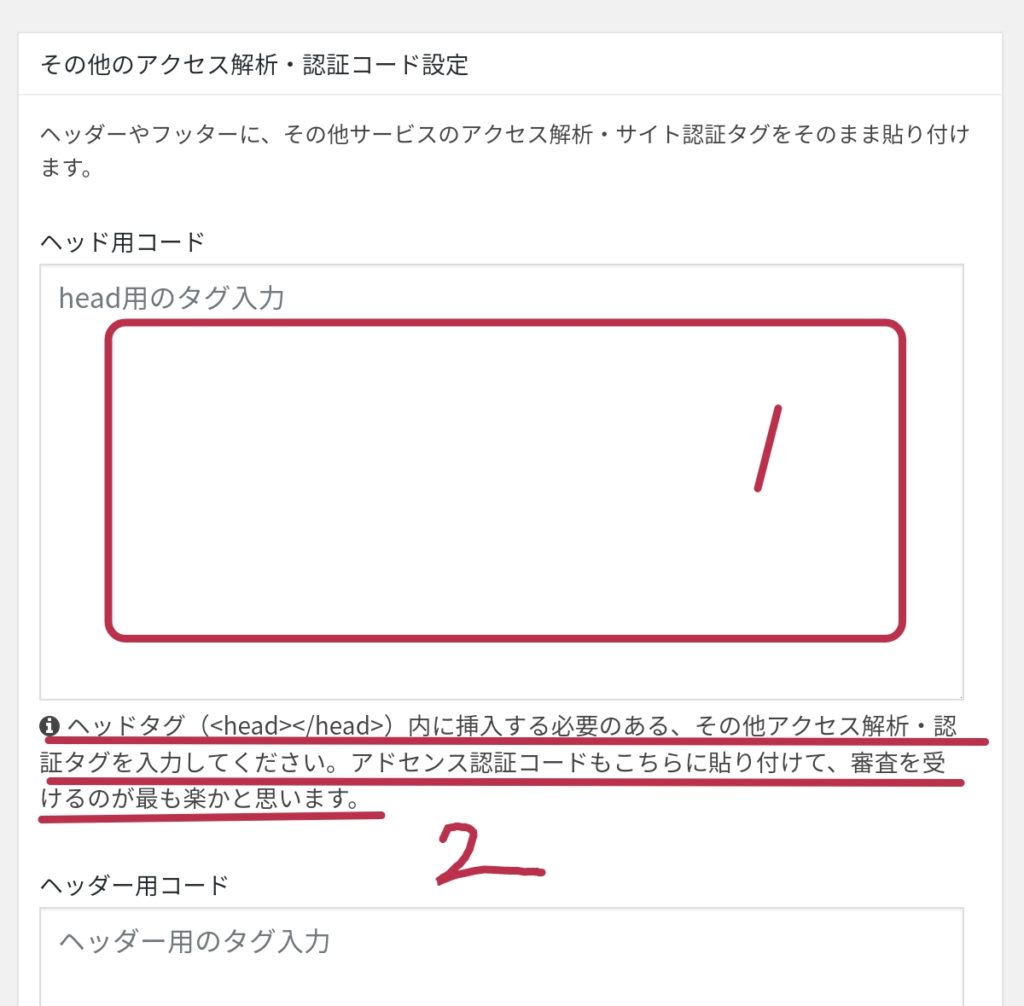
「その他のアクセス解析・認証コード設定」の
1 ヘッド用コードのところに、コピーした審査用コードを貼り付けます。
2 アドセンス認証コード(審査用コード)は、ヘッドタグ内(<head>と</head>の間)に貼る必要があるので、1のところに貼ります。
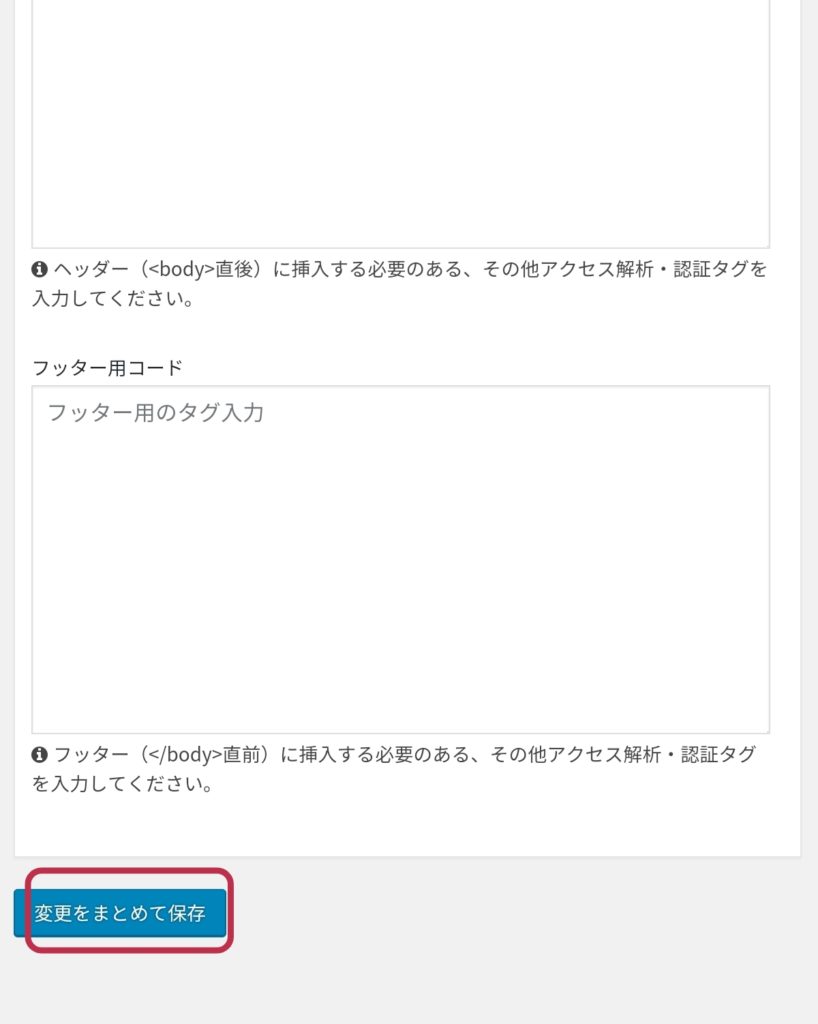
下(または上)にスクロールします→

「変更をまとめて保存」をタップ。
※ (1) 審査に合格すると勝手に自動広告が表示されるそうです。自動広告は、記事のどこに表示されるかわからないので、合格したら、審査コードは削除した方がいいかも知れません。
(2) テーマ利用マニュアルでは、他の場所に貼る方法も説明しています。
審査通過後に、Cocoonにアドセンスコードを貼る
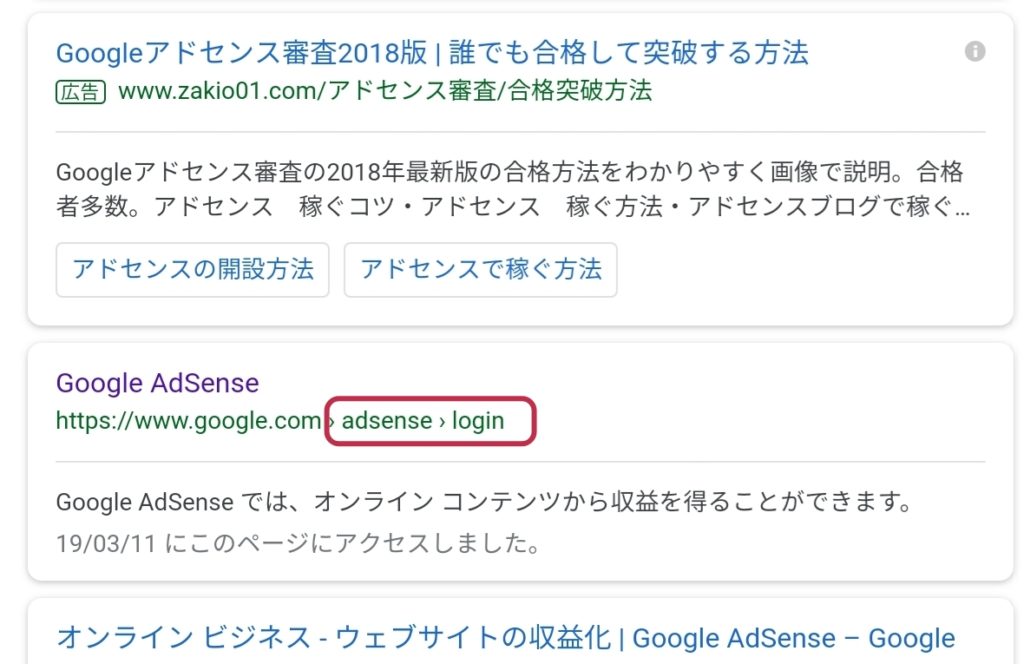
アドセンス審査に合格したら、「グーグルアドセンス」と検索し、URLが「adsense>login」となっているものを選び、接続します。自分のアドセンスが作られていて、そこに接続されます(ホーム画面などに保存しておいた方がいいでしょう。上のバーの右端の縦3点からできます)。

広告ユニットを作る
Google Adsenseにアクセス→

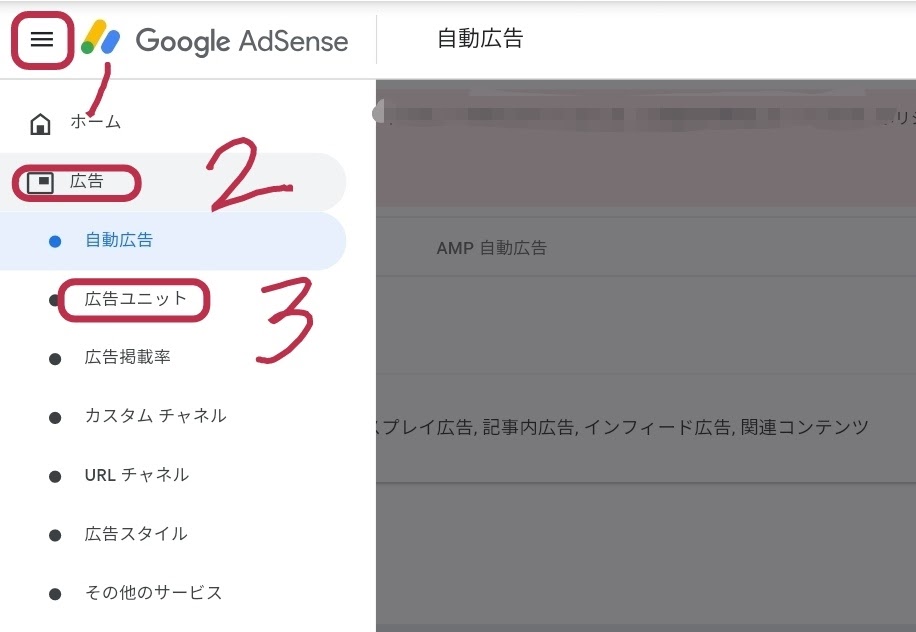
1 左上のハンバーガーメニュー(三本線)タップ→
2 サイドバーの「広告」タップ→
3 「広告ユニット」タップ→

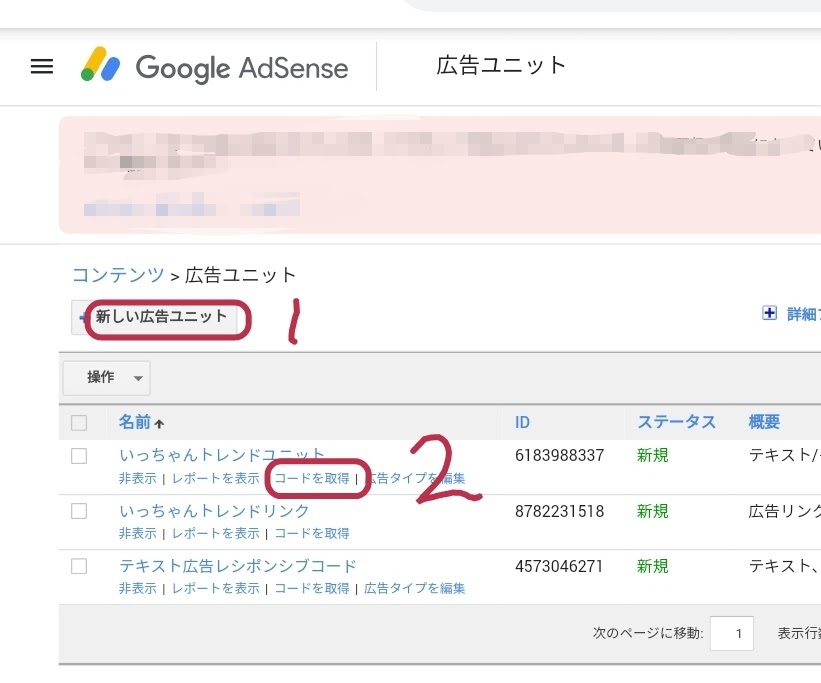
1 「新しい広告ユニット」をタップする→
(2 既に作ってある広告ユニットが、その下に表示されているので、「コードを取得」をタップすれば、その広告ユニットのコードが表示される)

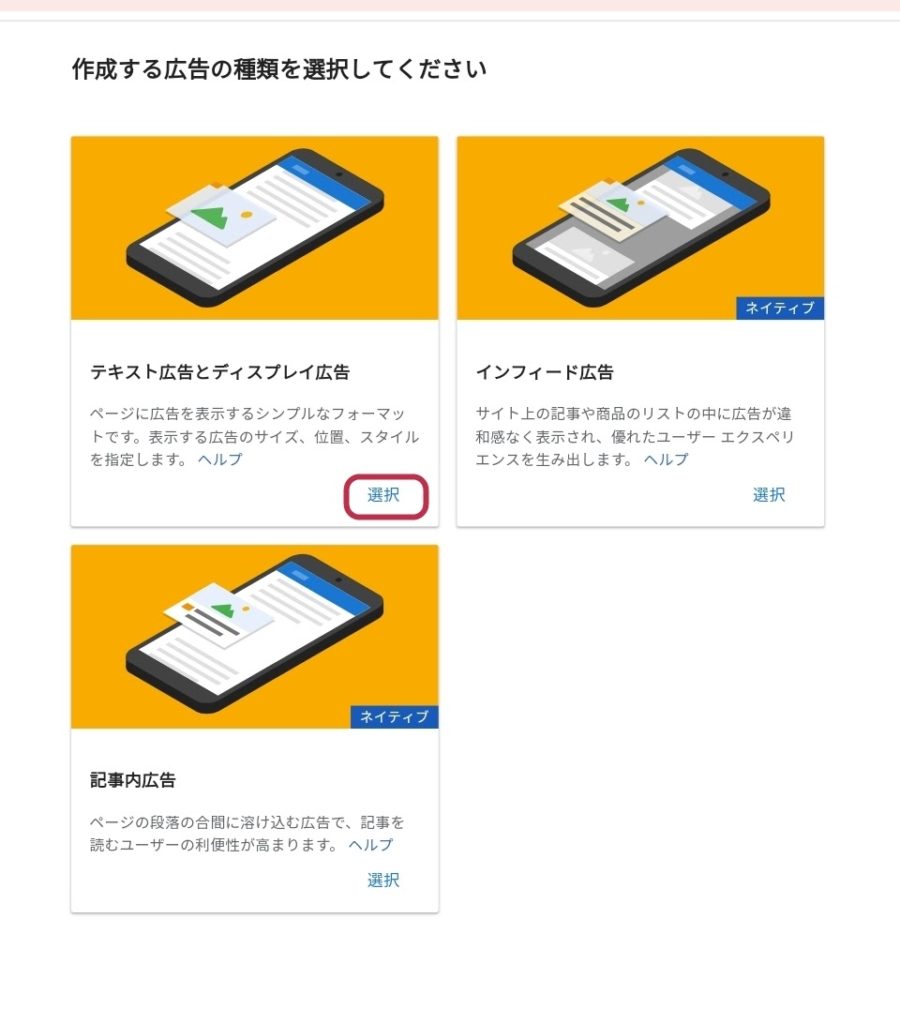
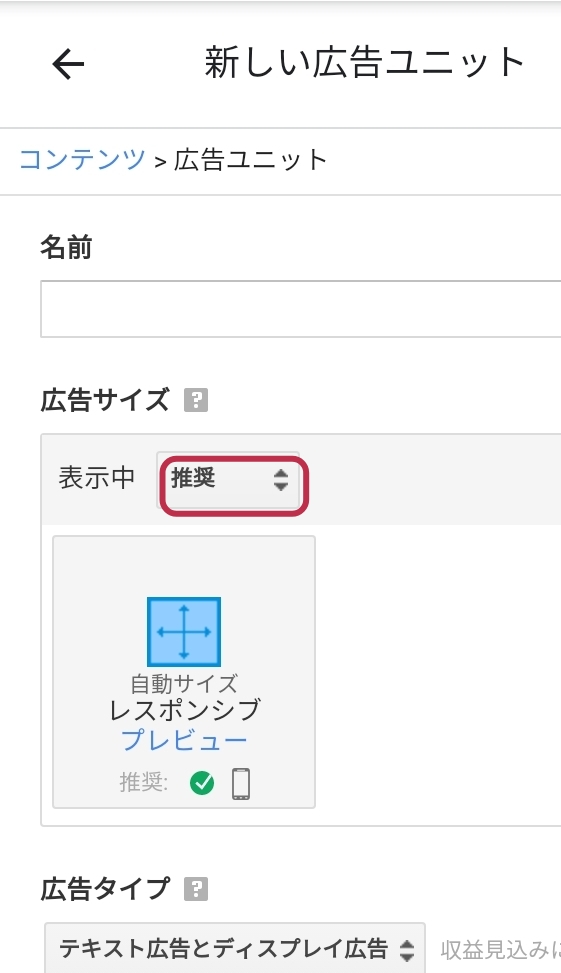
ここでは、テキスト広告とディスプレイ広告を選択します→

1 名前は何でもいいんですが、後で見てわかりやすい名前の方がいいでしょう。
2 をタップして、広告サイズを選びます。推奨のレシポンシブタイプのままにしておきます。後で説明しますが、リンク広告も選べます。
3 をタップして、選択します。テキスト広告とディスプレイ広告のままにします。
その下もそのままにしました。
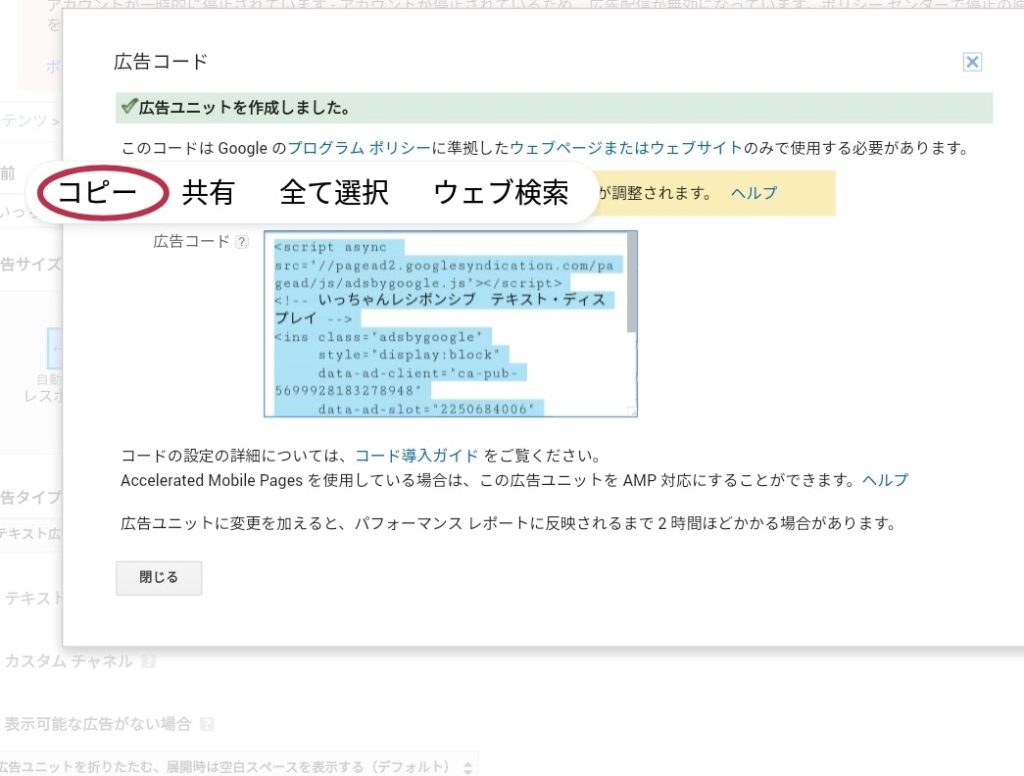
4 「保存してコードを取得」をタップします→

コードをタップして青くします。何もないところ(白いところ)をタップすれば「コピー」が出ますので、コピーします(タブレットで行っているので、パソコンでは違うでしょう)。
コードをワードプレスに貼る
※ Cocoonにアドセンスコードを貼るのは、「Cocoon設定」で簡単にできます。
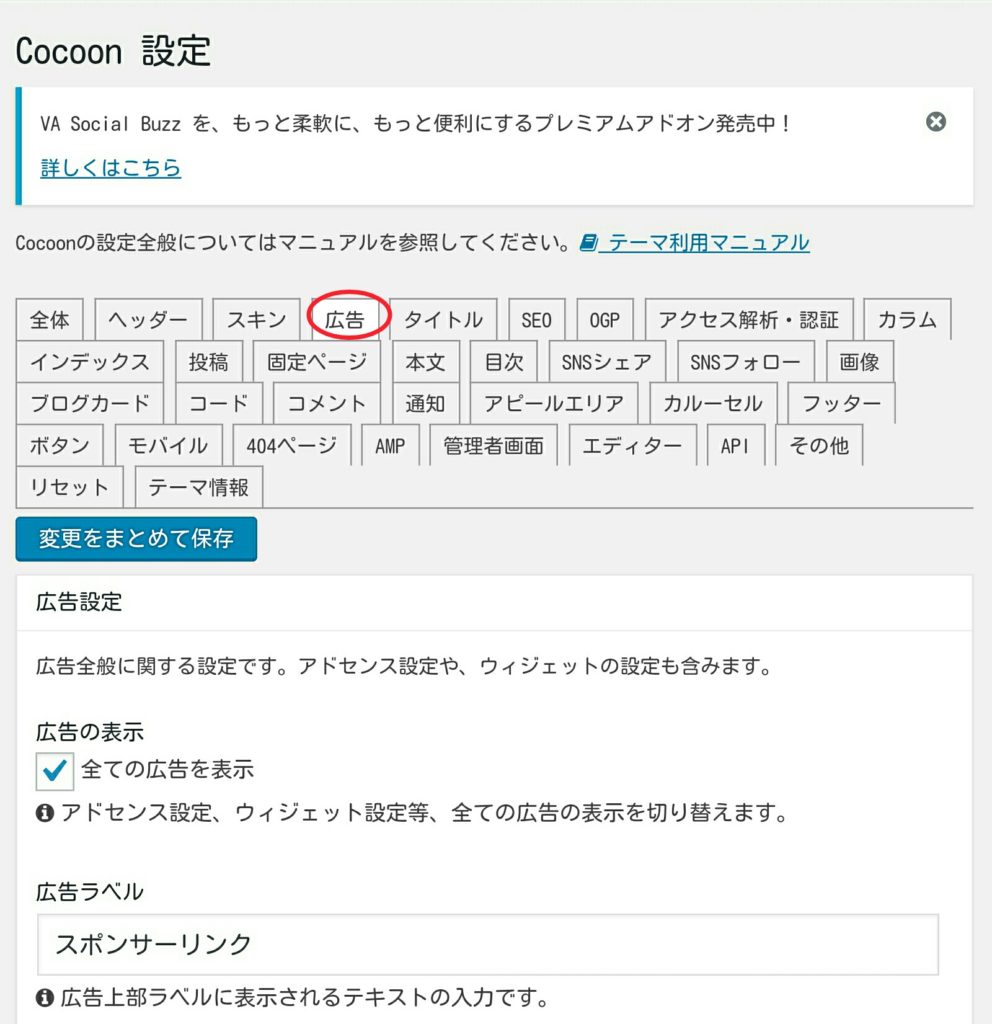
ワードプレスのメニュー(三本線)→Cocoon設定→Cocoon設定 とクリック(タップ)します。

「広告」をクリックして、下にスクロールします。

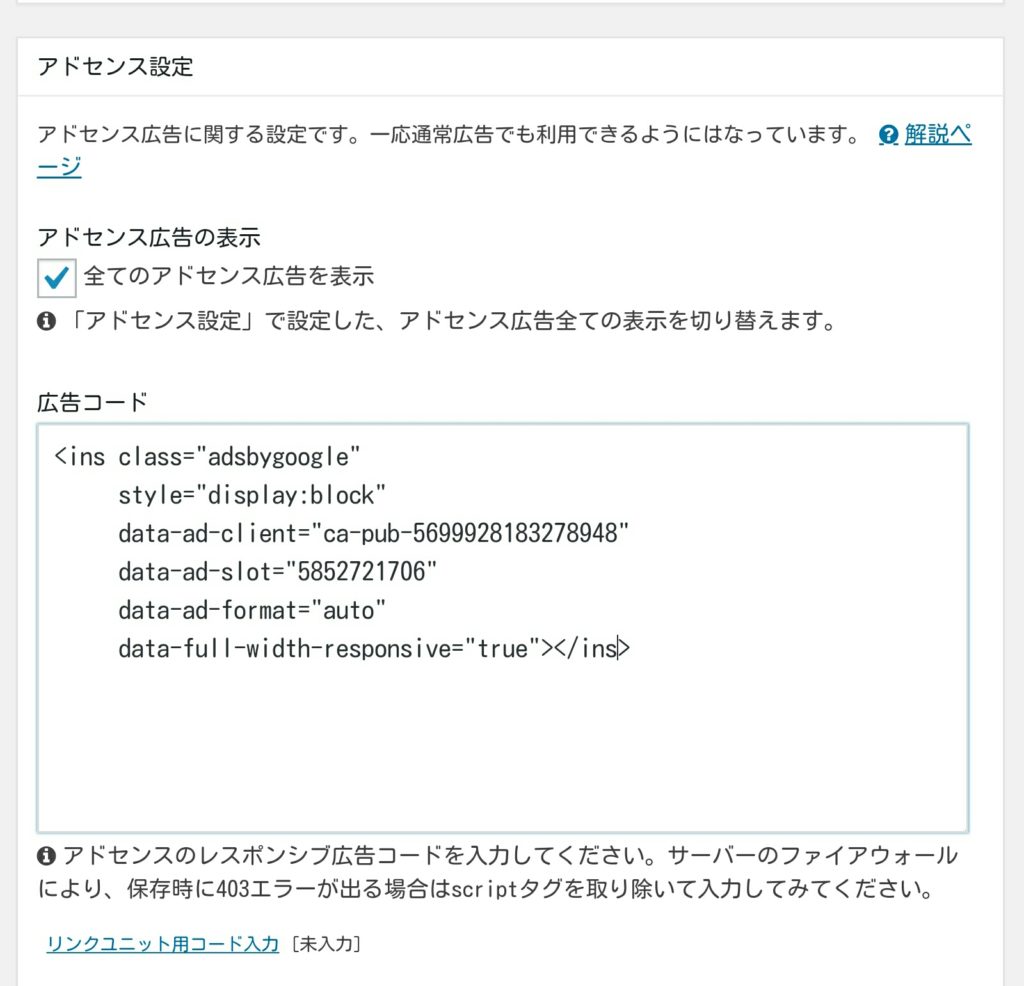
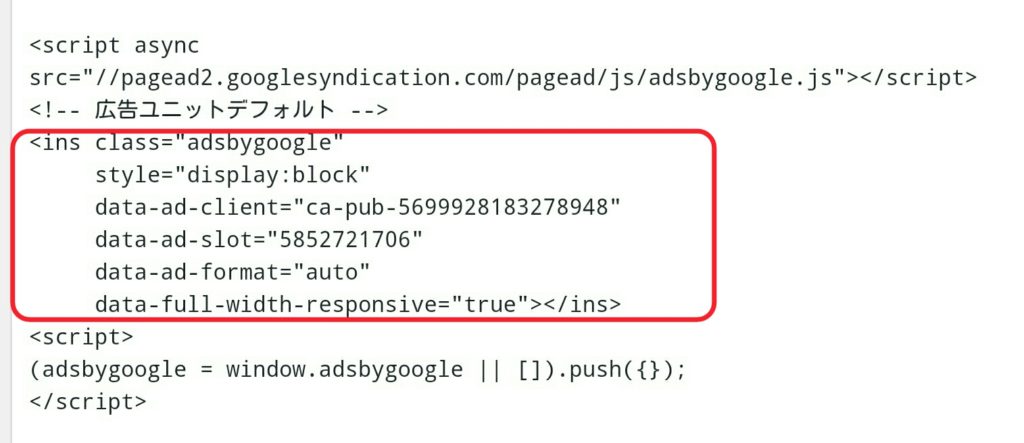
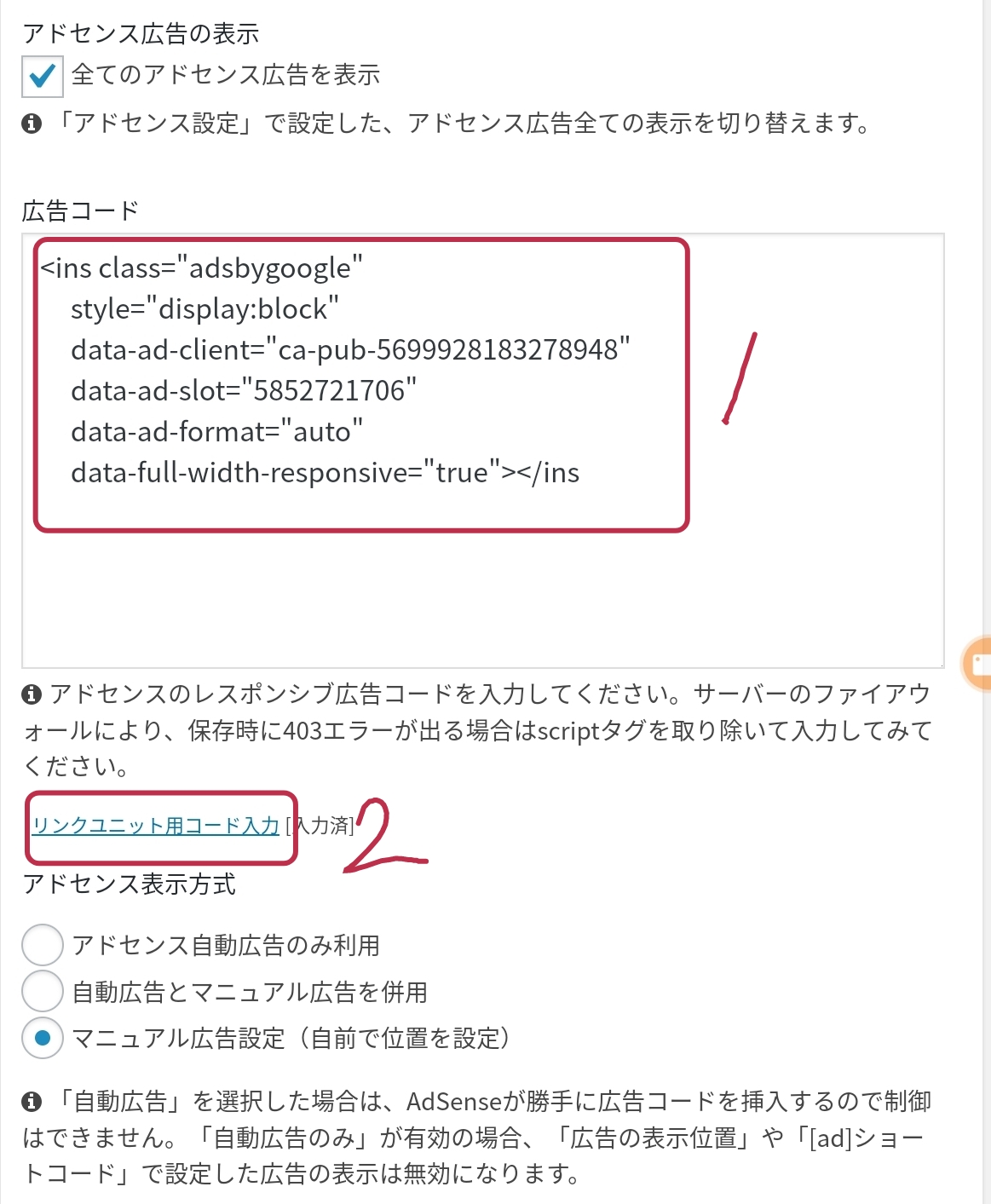
アドセンスコードは、「広告コード」のところに一ヶ所貼り付けるだけでいいんですが、コードを全部入れると上手くいかないようです。scriptの部分を外して、入れます(上の画像では、既に外してあります)。

scriptの部分を除外して、赤く囲った部分だけ張り付けたらうまくいきました。
※ なお、テーマを変更したら、新しいテーマにもアドセンスコードを貼らなければなりません。貼り方は、Cocoonのように簡単ではないかもしれません。
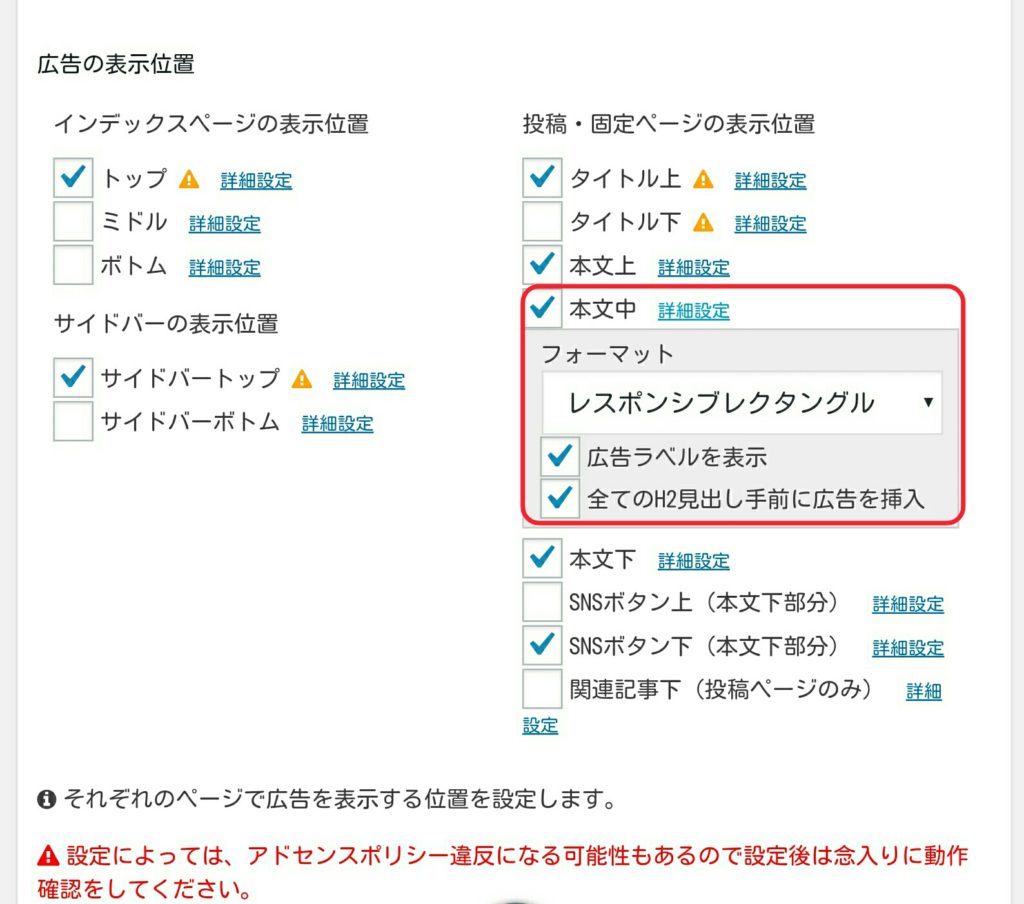
すべてのh2見出しの上に広告を表示させる
さらに下にスクロール→

「本文中」にチェックを入れ、詳細設定クリック→「全てのh2見出し手前に広告を挿入」にチェック。その下の「広告ラベルを表示」にも、チェックを入れておいた方がいいです。「スポンサーリンク」と表示されます。
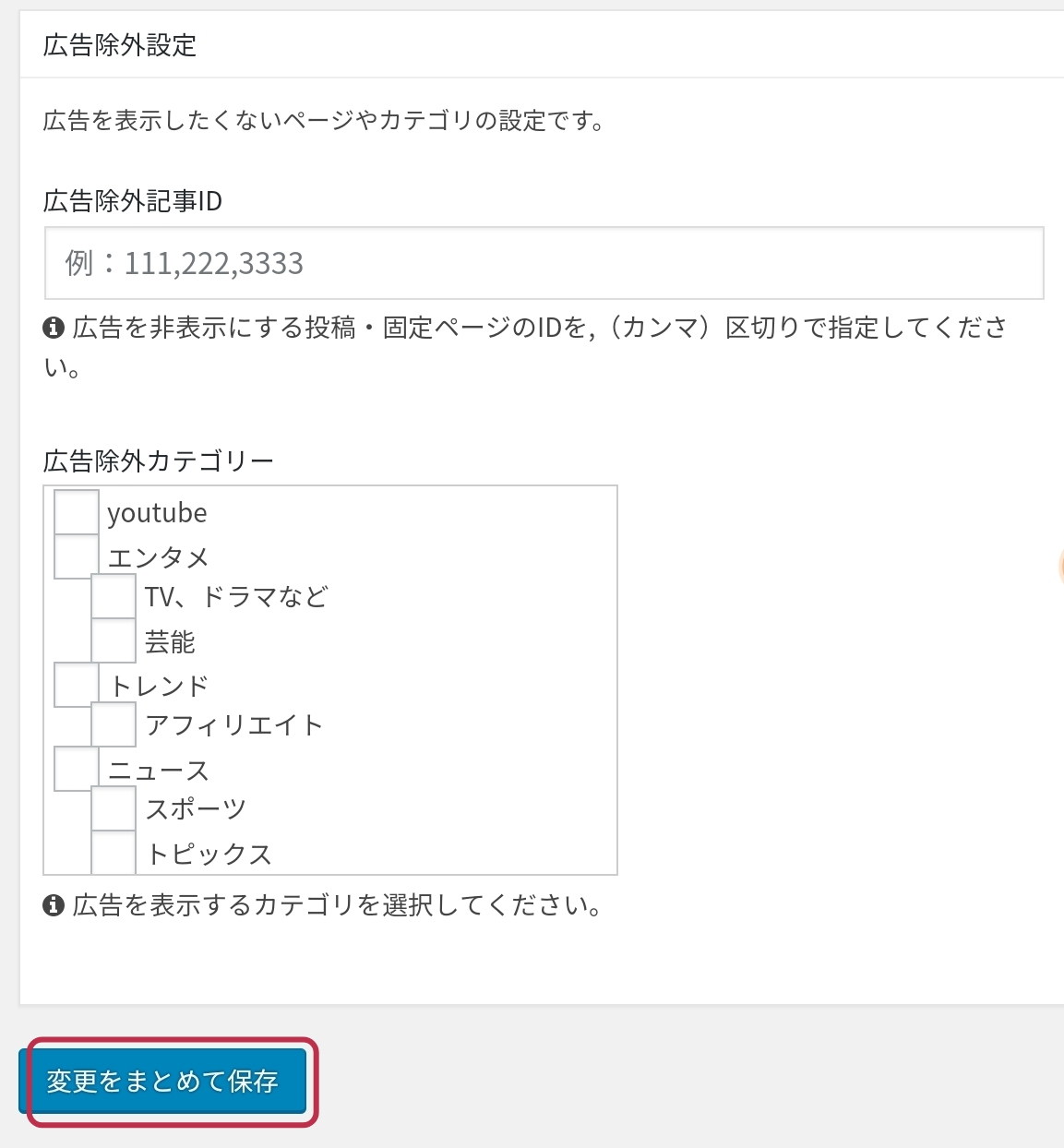
下(上でもいいです)にスクロール→

「変更をまとめて保存」タップ。
アドセンスのコードを全部入れるとうまくいかないのが難点ですが、投稿本文に直接入れるときは、コードを全部入れても大丈夫です。
リンク広告ユニットを作って、Cocoonに貼る
リンク広告はクリックされやすいという事です。
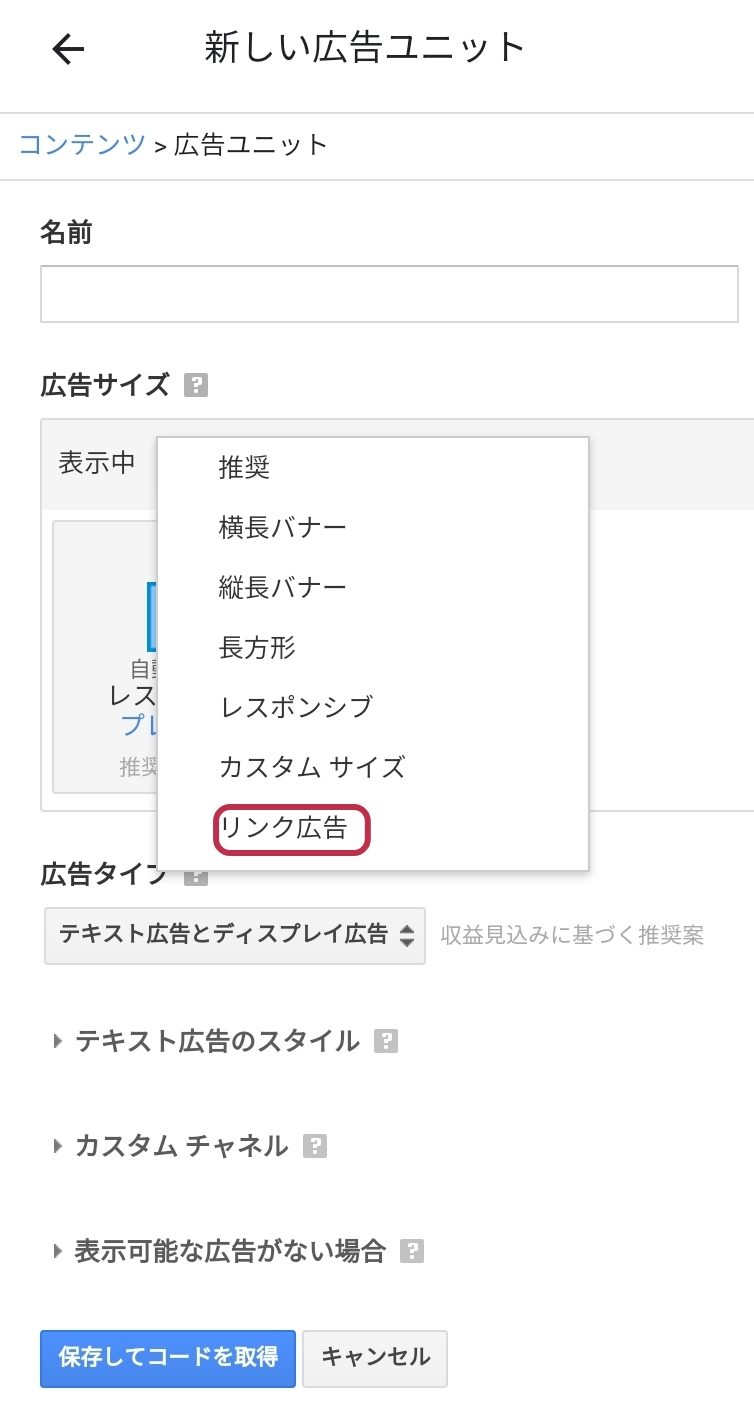
リンク広告ユニットの作り方
作り方は、前項と途中までは同じです。

「推奨」の右の三角マークをタップします→

「リンク広告」をタップします。後は前項と同じです(「保存してコードを取得」をタップ)。
Cocoonで、リンク広告を貼る場所は?
前項の普通の広告ユニットの場合と、途中までは同じです。
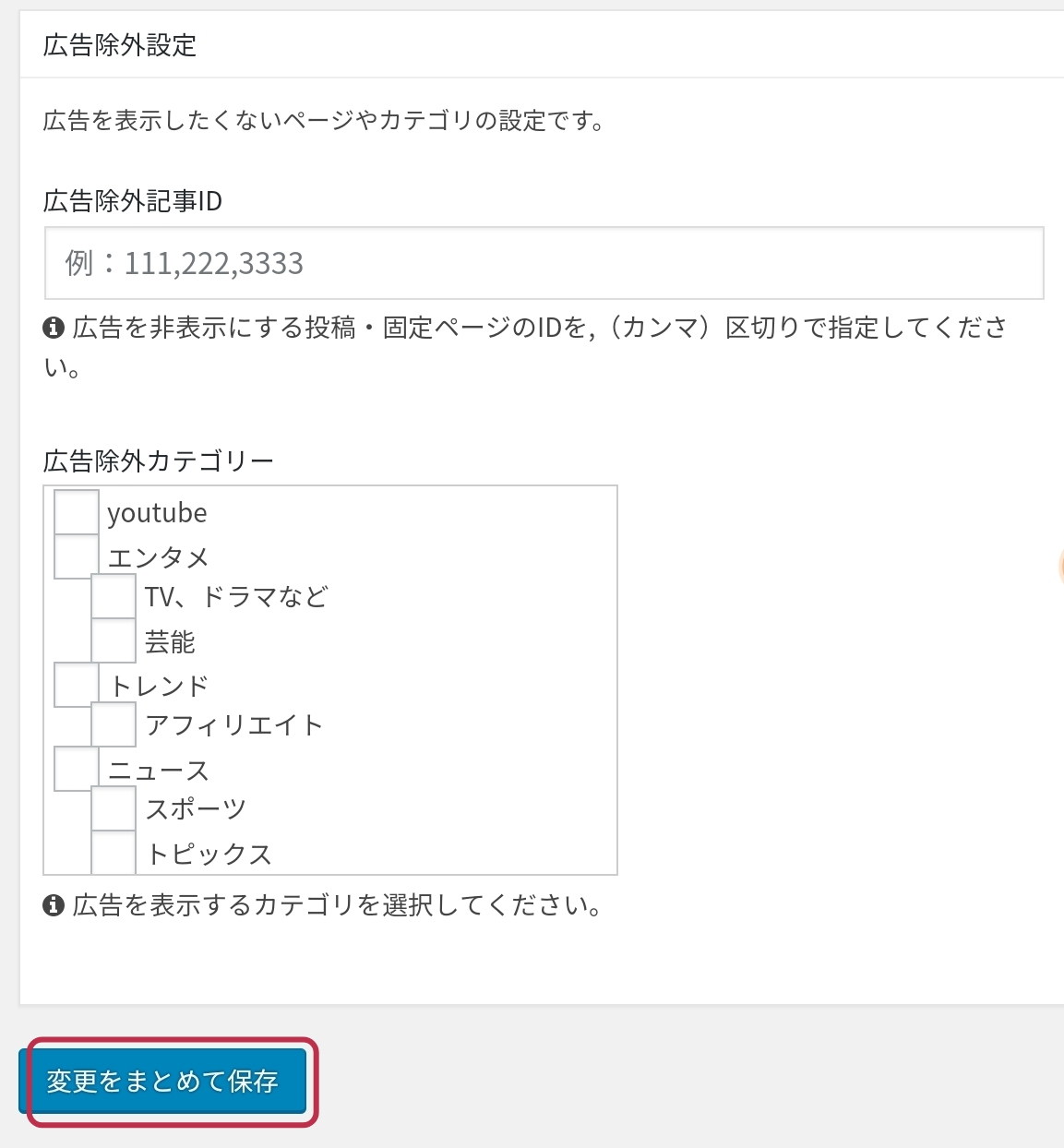
ダッシュボードの左サイドバー→Cocoon設定→Cocoon設定→広告→下にスクロールして、「アドセセンス設定」

1 普通の広告ユニットはここに貼りますが、
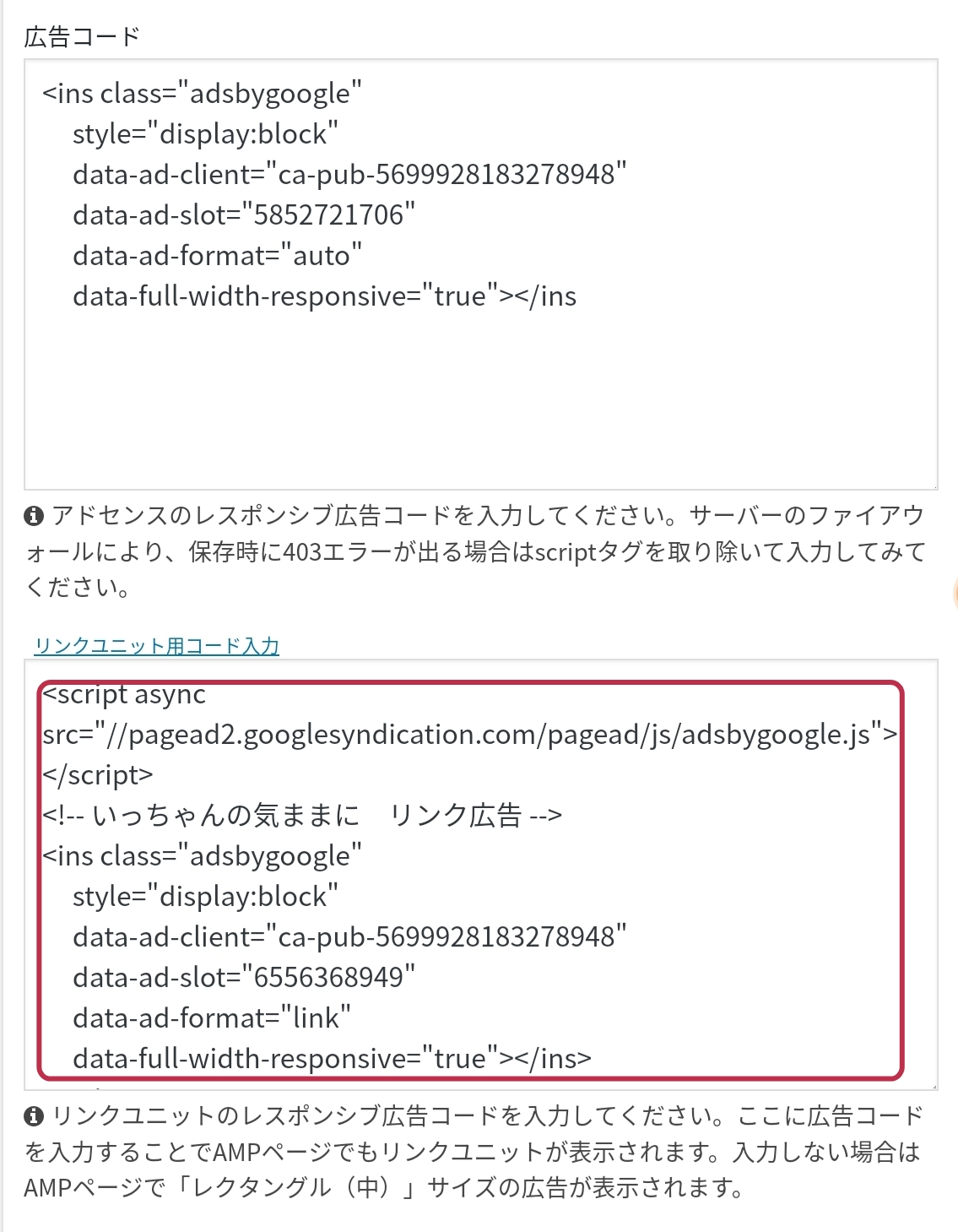
2 リンク広告は、その下の「リンクユニット用コード入力」をタップ→

リンク広告を表示させる場所は?
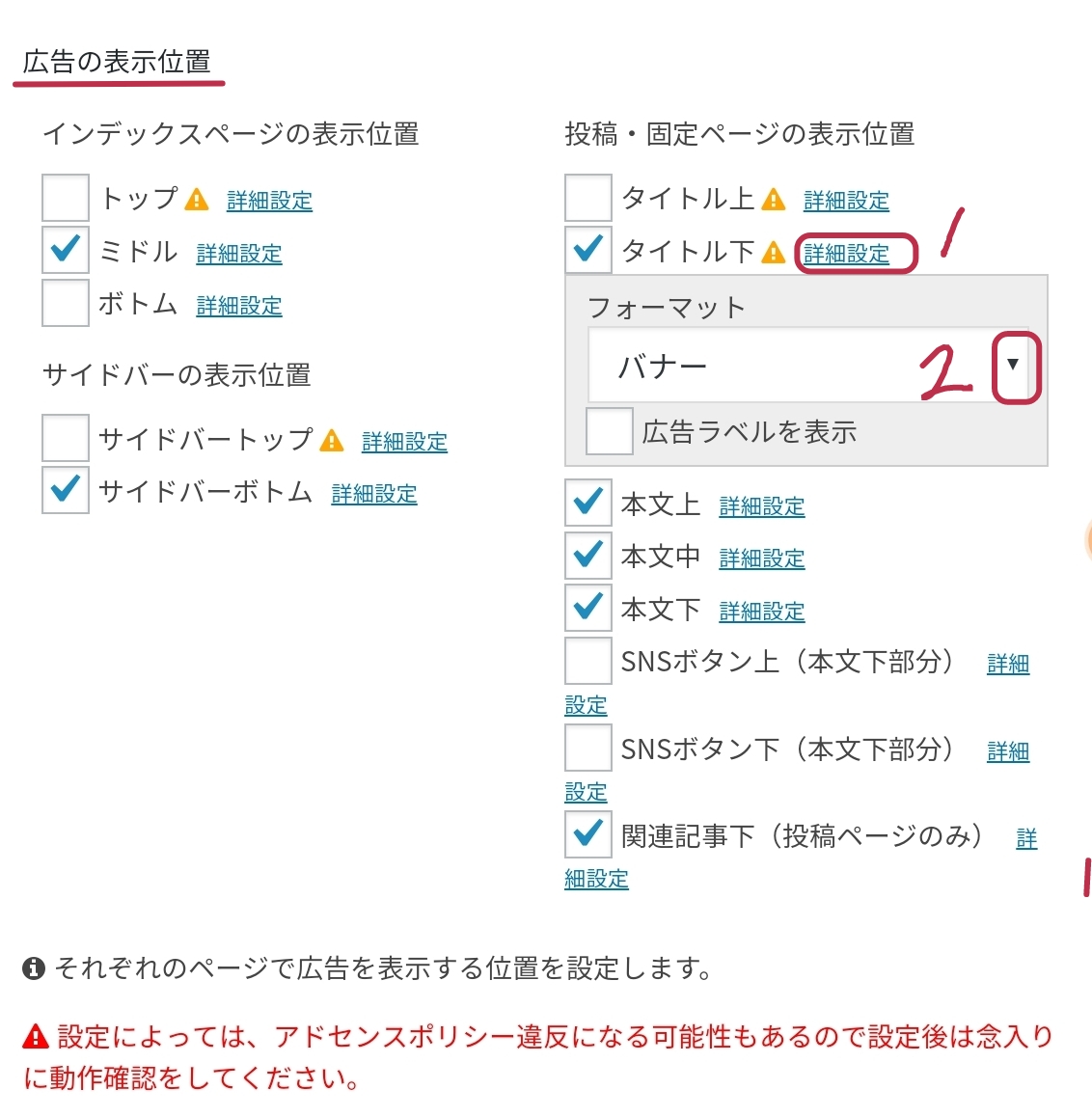
アドセセンス広告コードを貼る場所の下の、「広告の表示位置」で選びます。他の広告もここで指定します。

1 「詳細設定」クリック→
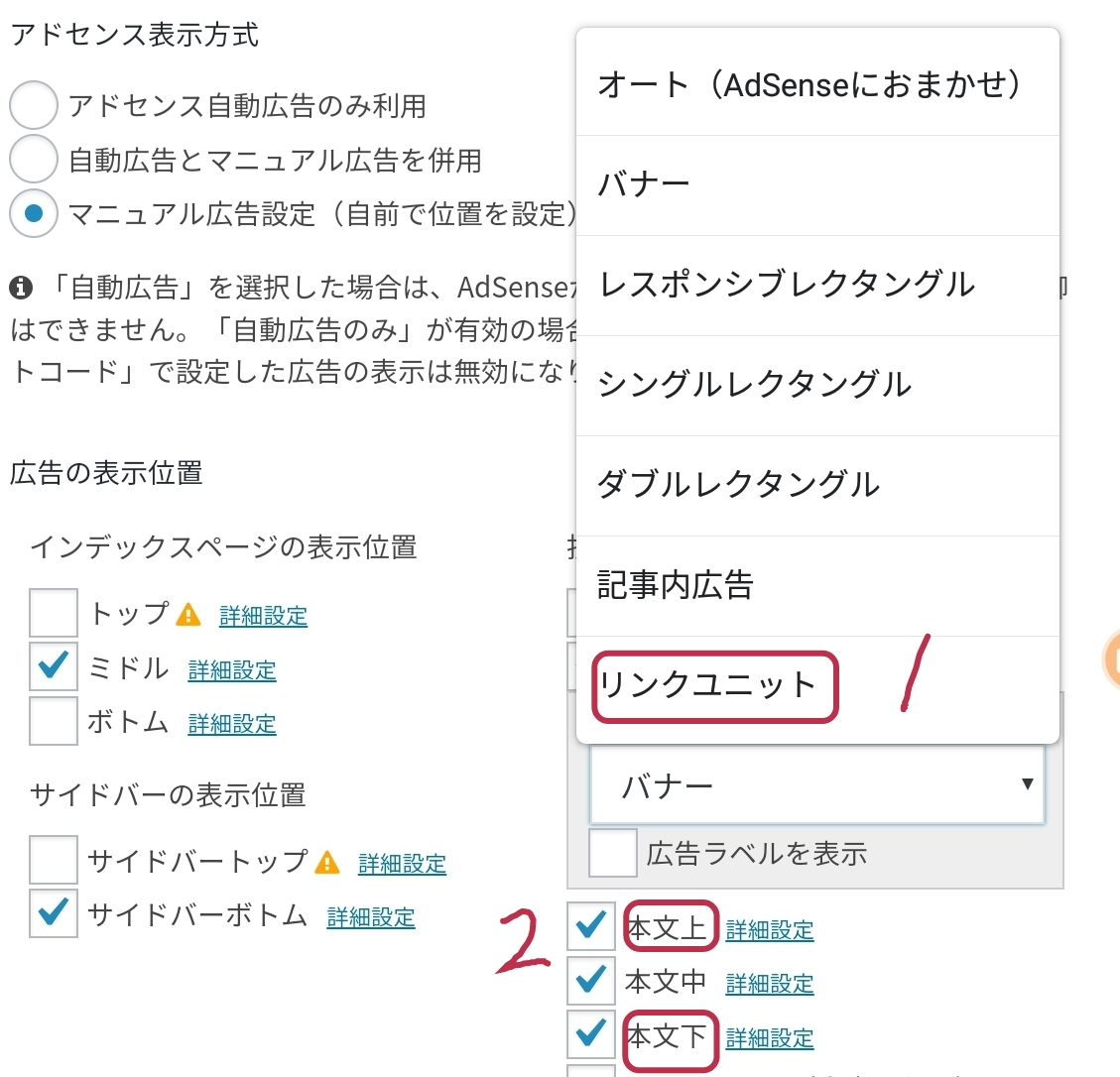
2 ▼マーククリック→

1 「リンクユニット」があるのでタップ→
2 リンク広告は、本文上と本文下に表示させるのが良いそうです。

「変更をまとめて保存」タップ。

リンク広告です。広告ラベル「スポンサーリンク」が表示されています。
アドセンスへの申し込みを、途中まで
参考までに、アドセンスへの申し込み方を説明します(途中までですが)。
まず、下のリンクをタップして、アドセンスに申し込みます。
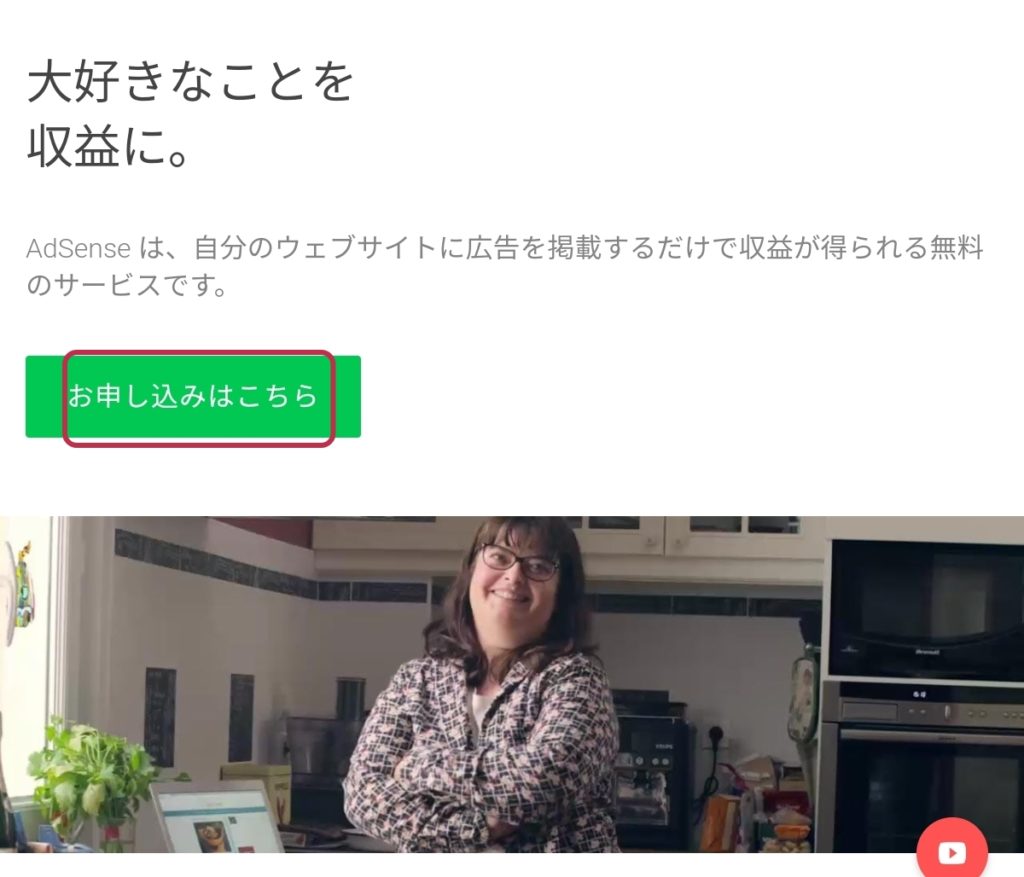
リンクをタップすると、次の画面になります。

「お申し込みはこちら」をタップ→

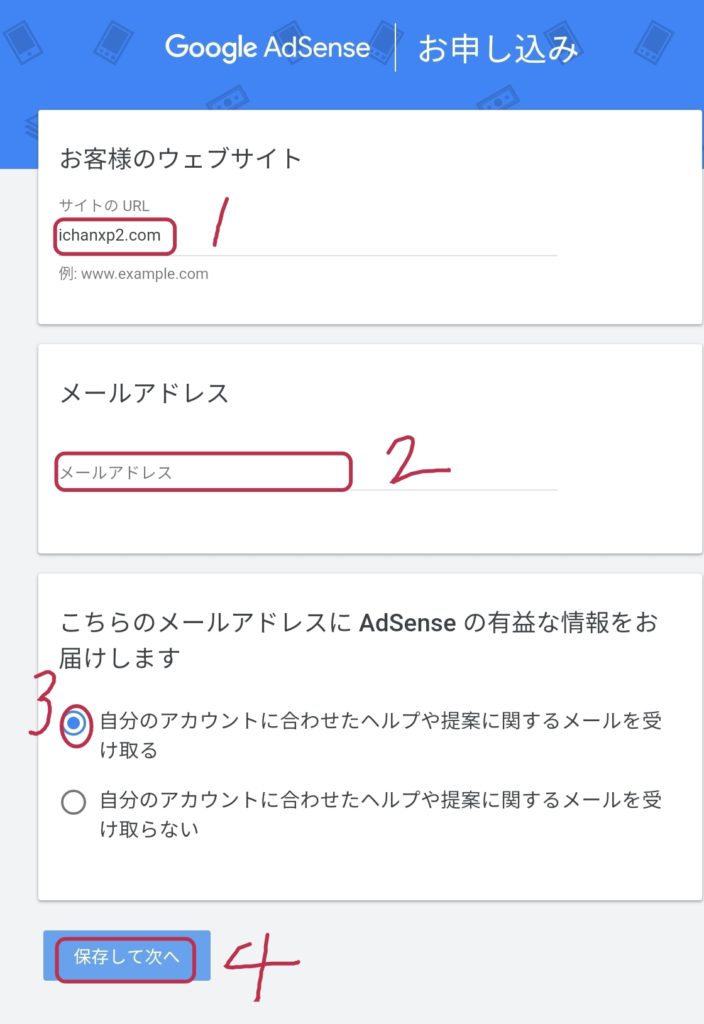
1 自分のサイトのURLを入力
2 自分のメールアドレスを入力
3 メールを受け取るにチェックを入れましたが、受け取らない場合は、その下にチェックを入れてください。(後で、アドセンスの左サイドバーの「アカウント」から、変更できます。)
4 「保存して次へ」をタップ。
この後、アドセンスのアカウントを作ってない場合は、アドセンスのアカウントを作る画面が現れるので、指示に従って作ってください。途中、認証コードがメールで来るので、そのコードを入力しなければなりません。
いっちゃんはアカウントを持っているせいか、先に進めませんでした。
※ 文字を入力する場合、半角(全角の半分の幅の文字)でないとうまくいかない事が多いので、注意してください。
※ アドセンスの申し込み方法を詳しく説明しているブログがあるので、下にリンクを貼っておきます。



コメント